To funkcjonalne narzędzie znajdzie zastosowanie wśród blogerów, reklamodawców czy właścicieli sklepów internetowych. Sprawdź, jak działa debugger Facebook i ciesz się komfortem korzystania z największego portalu społecznościowego na świecie!
Czym jest Facebook Debugger?
Potencjał Facebooka wykorzystasz do różnych celów. Zarówno właściciele dużych fanpage’ów, jak i początkujący blogerzy mogą spotkać się z błędami wyświetlania zdjęć w postach. Czasami zdarza się, że portal nie zaktualizuje grafiki lub w ogóle jej nie pokaże. Właśnie w takich sytuacjach doskonale sprawdza się FB debugger. Na tym jednak jego zastosowania się nie kończą.
Obsługa tego narzędzia nie jest trudna, lecz warto rzucić okiem, na które elementy należy zwrócić szczególną uwagę. W tym poradniku przeczytasz, jak w praktyce wykorzystać możliwości debuggera. Teraz korzystania z tego rozwiązania stanie się dużo łatwiejsze.

Facebook a przetwarzanie informacji
Jeśli chcesz zrozumieć mechanizm działania debuggera, rzuć okiem, w jaki sposób Facebook przetwarza dane. Musisz wiedzieć, że przy każdym udostępnieniu posta platforma przetwarza i zapisuje obrazy na serwerach. Bardzo dobrze widać to na przykładzie buforowania strony w pamięci podręcznej. Jeśli z niej korzystasz, należy ją czyścić, żeby od razu zauważyć zmiany.
Jeżeli zdecydujesz się na zmianę miniaturki przy poście lub podstronie udostępnionej wcześniej, Facebook może wyświetlić starą grafikę. Dlaczego tak się dzieje? Otóż nowe zdjęcie nie zdążyło się jeszcze pobrać, więc zapisana zostanie ostatnio zapamiętana miniaturka. Nie inaczej jest w przypadku linków czy ich zawartości.
Ponadto platforma pobiera dane w formie metatagów Open Graph (tytułów, opisów, nazw witryny czy autorów). To właśnie debugger FB pozwala rozwiązać wiele problemów z buferowaniem, dlatego warto przyjrzeć jej się bliżej i poznać podstawowe funkcje.
Debugger Facebook – jak z niego korzystać?
Wiesz już, jak wiele problemów potrafi rozwiązać to przydatne narzędzie. Czas sprawdzić, gdzie można je znaleźć i w jaki sposób należy z niego korzystać. Na szczęście to dosyć proste zadanie i powinien poradzić sobie z tym każdy użytkownik.
Wystarczy zajrzeć na platformę Meta for Developers i odnaleźć zakładkę More. Następnie wybierz opcję Tools, a potem Sharing Debugger. Teraz możesz skopiować link, który chcesz sprawdzić i kliknąć opcję Debug. W ten sposób uzyskasz wszystkie informacje, które przechowuje Facebook na temat danej strony.
Teraz możesz zadbać o kilka detali, które zapewnią funkcjonalność Twojej stronie i dopasują ją do osobistych potrzeb. To bardzo ważne narzędzie dla wszystkich osób czy firm, które dzielą się aktualnościami za pośrednictwem Facebooka.
Debugger Facebook – informacje na temat strony lub posta
Narzędzie to pozwoli Ci uzyskać kilka ważnych informacji na temat Twojej strony lub posta. Sprawdź, co oznaczają poszczególne parametry i dowiedz się, jak interpretować raport debuggera.
- Fetched URL – link do badanej strony
- Canonical URL – link kanoniczny
Ponadto możesz przejrzeć informacje zaczerpnięte z tagów:
- fb:app_id – tag łączący stronę z aplikacją Facebooka
- og:url – pozwala ustawić adres URL strony
- og:type – rodzaj treści, do jakiej prowadzi post. Może być to np. artykuł, film czy blog.
- og:title – tytuł strony, do której prowadzi post.
- og:locale – określa język danej strony. Jeśli piszesz po polsku, z tego tagu warto korzystać, gdyż Facebook automatycznie zakłada, że posty pisane są po angielsku.
- og:image – adres URL do grafiki w poście
- og:description – opis, który powinien zachęcić użytkownika do zapoznania się z treścią posta.
Stosowanie tagów open graph pozwoli Ci uzyskać kontrolę nad publikacją postów. W przeciwnym razie Facebook zaciągnie losowe fragmenty strony i zaproponuje je użytkownikom. Warto więc korzystać z funkcji Debug Facebook, która pozwoli Ci sprawdzić poprawność metatagów.
Facebook Debug – odświeżanie zdjęć i danych
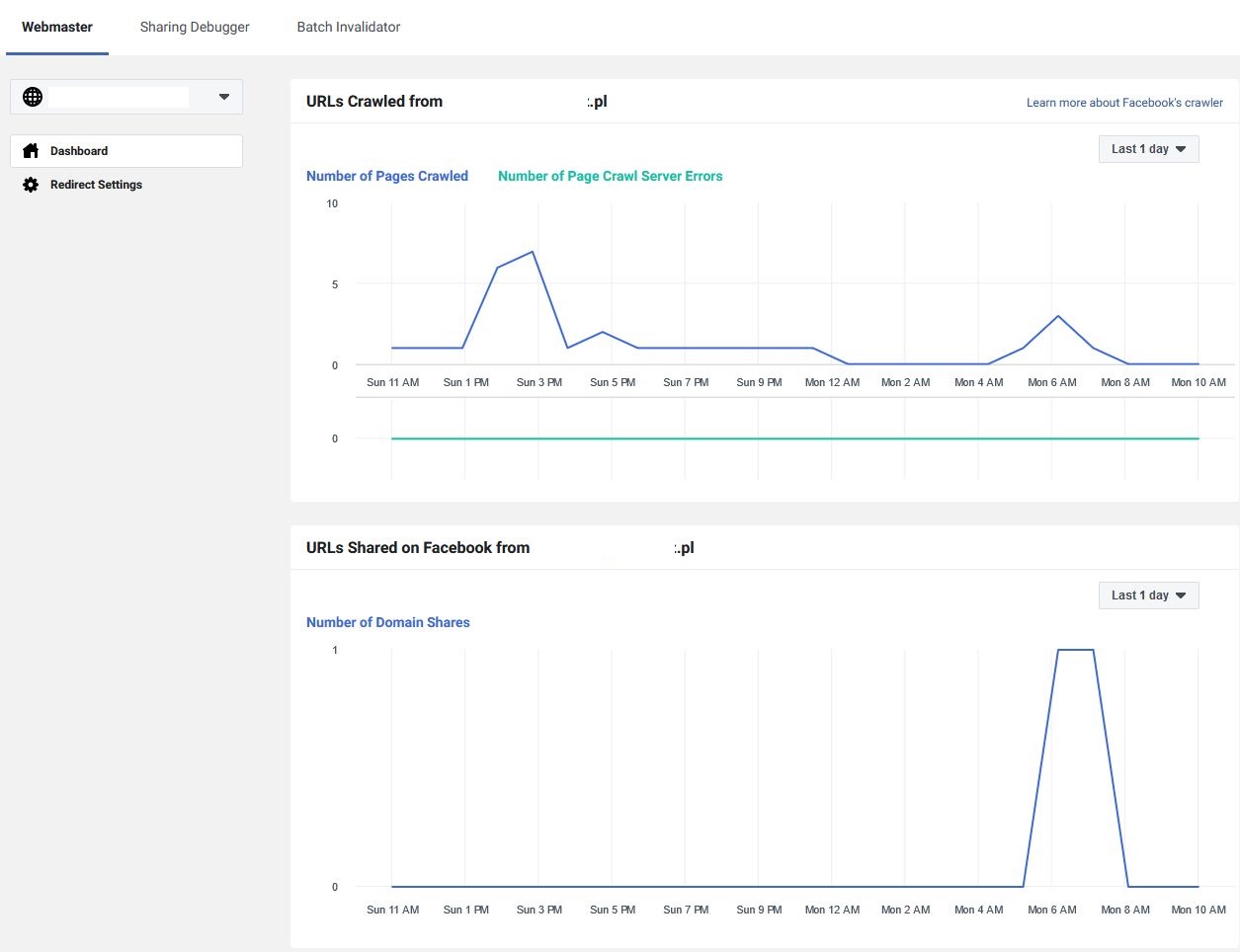
Zdarza się, że po udostępnieniu lub buforowaniu strony, wcześniej wprowadzone zmiany nie są widoczne na Facebooku. Właśnie wtedy funkcja debuggera znajdzie zastosowanie. Aby odświeżyć dane, wystarczy wykonać kilka prostych kroków. Sprawdź, o czym warto pamiętać.
Na początku musisz umożliwić Facebookowi pobranie aktualnych danych. Jeśli korzystasz z pamięci podręcznej na stronie, wyczyść ją. Zrobisz to na kilka różnych sposobów.
Następnie zeskanuj ją ponownie za pomocą narzędzia. Wystarczy wybrać opcję Scrap again.
Metatagi w zbiorze Facebooka
Zdarza się, że strona czy artykuł nie ma meta-danych w formie obrazka czy tytułu. Wtedy w wynikach wyszukiwania prawdopodobnie otrzymasz informację o błędzie. Wówczas należy szybko naprawić ten problem.
W takiej sytuacji crawler może samodzielnie pozyskiwać dane ze strony. Przeszukuje on zasoby witryny i odczytuje treści na podstawie nagłówków H1, H2 itd. Gdy na stronie znajduje się grafika o odpowiednich wymiarach, istnieje możliwość automatycznego pozyskania jej. Jeśli nie chcesz do tego dopuścić, musisz zwrócić uwagę, aby wprowadzić meta dane podczas publikacji. Ponadto za pomocą funkcji debug FB upewnisz się, czy do publikacji nie zostały zaciągnięte przypadkowe elementy.
FB Debug a publikacja postów
Wiesz już, jak ważnym narzędziem jest debugger. Ma on kluczowe znaczenie dla wszystkich użytkowników, którzy chcą zapewnić odbiorcom aktualne informacje. Mowa tu w szczególności o publikacji postów. Zauważ, że bardzo często zamieszczane są w nich linki. Te mogą kierować do strony głównej, podstrony, landing page’a, bloga czy filmu na YouTube.
Jeżeli Twoja publikacja nie ma odrębnej grafiki, po umieszczeniu linka w tekście, zostaną zaciągnięte dane w postaci tytułu, grafiki i opisów. Aktualizacja informacji ma bardzo istotne znaczenie. W przeciwnym wypadku Twój post będzie wyglądał nieestetycznie, a co za tym idzie, nie przyciągnie użytkowników. Pamiętaj również, że publikacja wykonana na podstawie kopii innego postu i bez zmiany meta tagów, może zawierać błędne informacje.
Ponadto takie posty bywają mało efektywne i nie zachęcają użytkowników do zapoznania się z treścią. Wówczas trudno liczyć na atrakcyjną konwersję. W przypadku sklepów internetowych może to doprowadzić do dużych strat. Dlatego warto reagować na takie sytuacje i korzystać z Facebook Debug. To proste narzędzie pozwoli Ci ustrzec się przed wieloma problemami. Pamiętaj, aby na bieżąco monitorować stronę. Dzięki temu zachowasz kontrolę nad fanpage’em.
Agencja pozycjonowania stron Warszawa
Są one zmienne, nieustannie doskonalone oraz modyfikowane. My na bieżąco owe zmiany śledzimy. Konkurencja w naszej branży staje się coraz większa, podobnie zresztą jak wymagania klientów. Z tego też względu, rozwój to nasz priorytet.
Chcesz być wysoko w wyszukiwarce Google?
Facebook Debuger – podsumowanie
Przedstawiliśmy, w jaki sposób korzystać z opcji debug FB i dlaczego to narzędzie jest tak ważne. Teraz możesz przyjrzeć się błędom i szybko je wyeliminować. Wystarczy tylko rzucić okiem na kilka szczegółów, aby zapewnić odbiorcom aktualne, a zarazem miłe dla oka oraz czytelne posty.
Ta metoda sprawdzi się nie tylko wśród specjalistów ds. social mediów. To również świetne rozwiązanie dla właścicieli prywatnych kont. A może dopiero zaczynasz budować fanpage? Z debuggerem na pewno łatwiej wykorzystasz olbrzymi potencjał, jaki zapewnia Facebook.
Sprawdź najpopularniejsze wpisy na blogu:
Rozwiń twoją świadomość kontentu: od definicji do praktykiWybór najlepszej platformy dla twojego sklepu internetowego: kompletny przewodnik
Google Sites – twoja własna witryna internetowa w kilka kroków
Co to jest Google Chrome?
Co to jest http i https?
Ile kosztuje reklama Google – sprawdź
Czym jest Google Trends i jak z niego korzystać?
Co to jest Webinar – jak zorganizować webinarium?
No Data
Co warto wiedzieć o reklamie na Spotify?